響應式網頁設計的(de)優缺點分(fēn)析

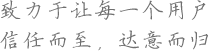
(圖一,響應式
通(tōng)常在浏覽網頁時(shí),手機上和(hé)電腦(nǎo)上無法顯示同一個(gè)網頁,這(zhè)也(yě)導緻許多(duō)網頁設計會自動轉到特定的(de)鏈接上,如上圖所示,無論在PC端還(hái)是移動端,網頁的(de)顯示其實都是一個(gè)版本,會随著(zhe)屏幕的(de)大(dà)小網頁而改變。
下(xià)面是一些例子:

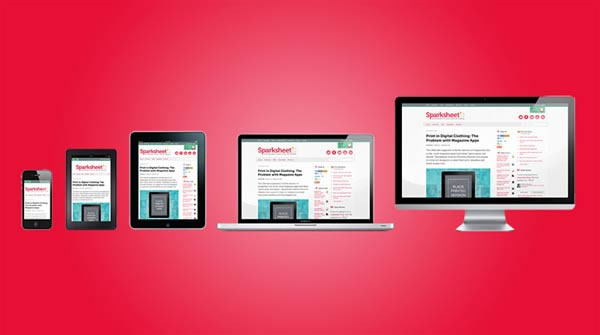
(圖二:響應式

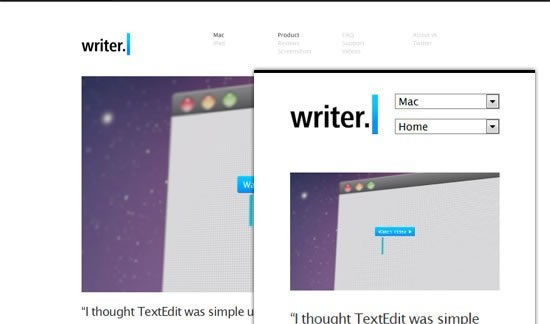
(圖三:迪士尼公司的(de)網頁)
使用(yòng)自适應
- 随著(zhe)移動設備越來(lái)越多(duō),可(kě)以提升用(yòng)戶體驗。
- 該設計沒有網頁版本區(qū)分(fēn),所以SEO的(de)策略保持一緻。
- 可(kě)以避免重複内容,專心維護這(zhè)一個(gè)網頁。
- 保持網頁的(de)原有鏈接。
- Google也(yě)建議(yì)優先采用(yòng)響應式設計,因爲無論是什(shén)麽網頁版本都是相同的(de)HTML、相同的(de)内容,Google最容易處理(lǐ)。
響應式
1.對(duì)老版本IE支持不好,這(zhè)是一個(gè)緻命的(de)問題,尤其是IE6,如果你的(de)網站用(yòng)戶大(dà)多(duō)還(hái)采用(yòng)老版本的(de)IE的(de)話(huà)(建議(yì)在統計工具裏看一下(xià)),就不适合做(zuò)響應式
其實我一直想采用(yòng)響應式
2.例如一些小遊戲站、視頻(pín)站,如果僅僅是網頁采用(yòng)了(le)響應式設計,但裏面的(de)内容依然是隻能在PC端打開的(de)話(huà),這(zhè)時(shí)候就要認真考慮了(le)。
國外copyblogger的(de)博客提到了(le)一個(gè)很特别的(de)案例,就是
寫在最後:
從今年開始,響應式